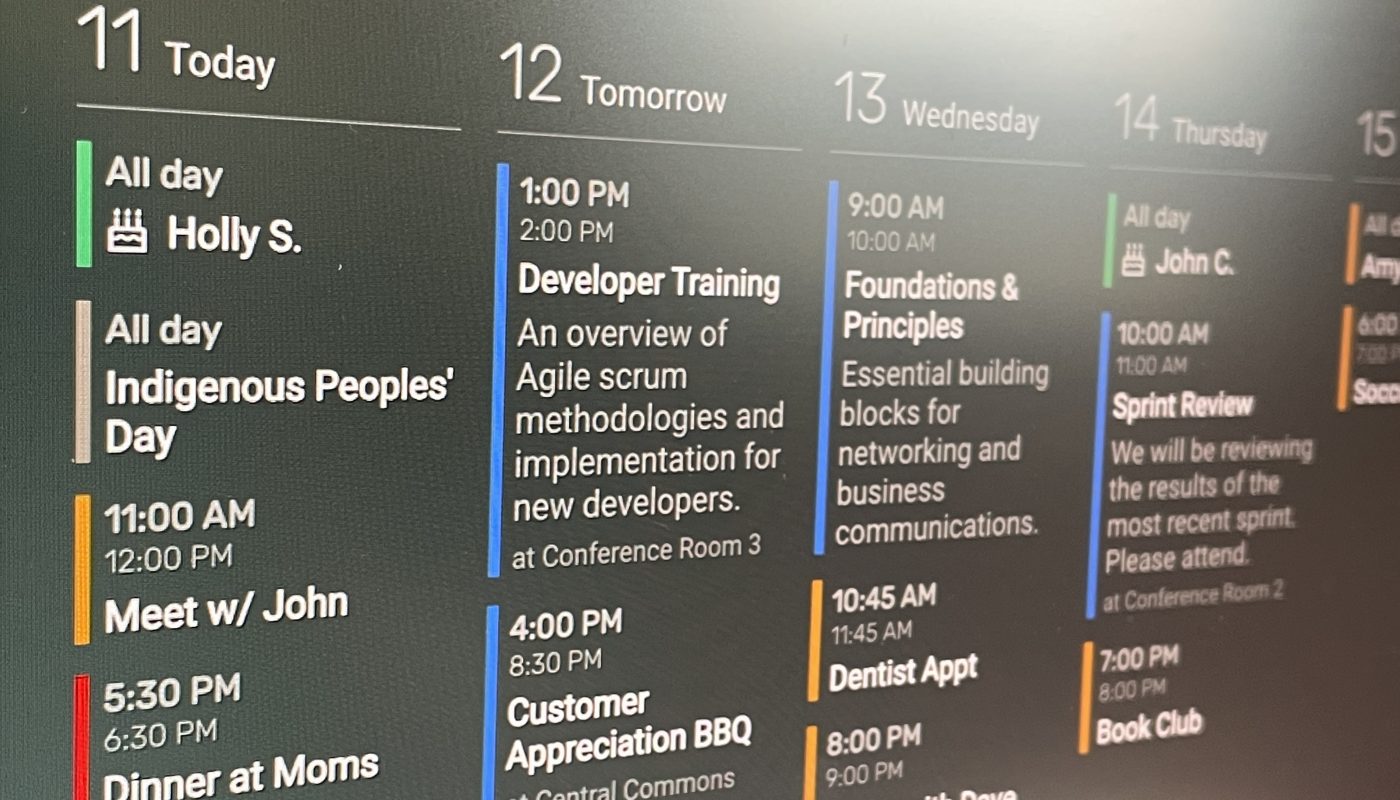
We have updated the Agenda style with a cleaner and more configurable look. The previous agenda calendar style could be hard to read with certain calendar colors, since the text color is the same as the calendar color. The spacing and alignment would sometimes not line up depending on various font sizes. The Schedule calendar type has also been retired in favor of the new Agenda type.
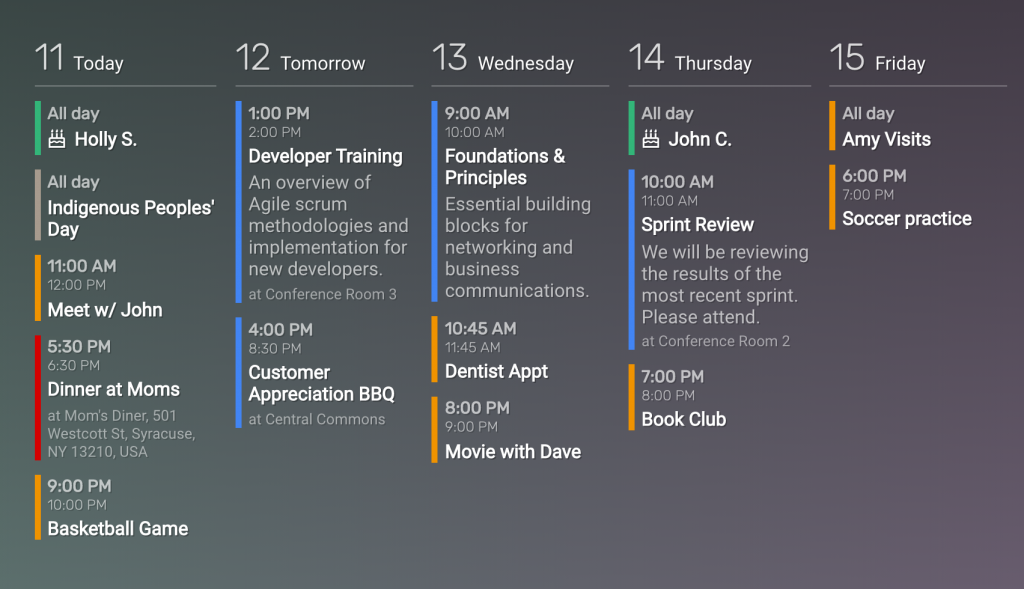
Now, the new calendar style utilizes the available space better, stacking things vertically to save space in horizontal layout, and vice versa for the vertical layout, while also increasing legibility across various background colors and types.


Add Some Color!
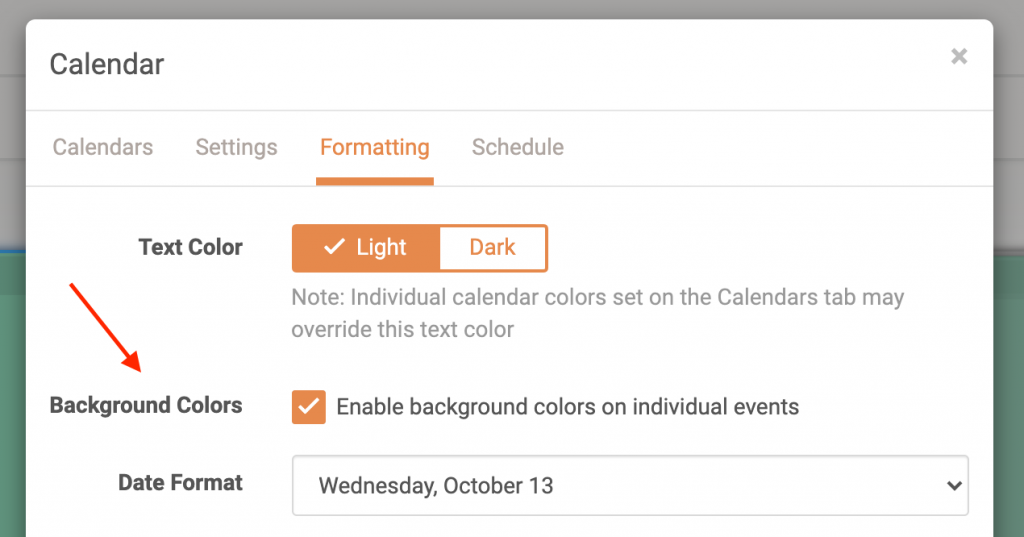
In addition to the above calendar styles, you can also enable the background event colors in the Formatting tab:

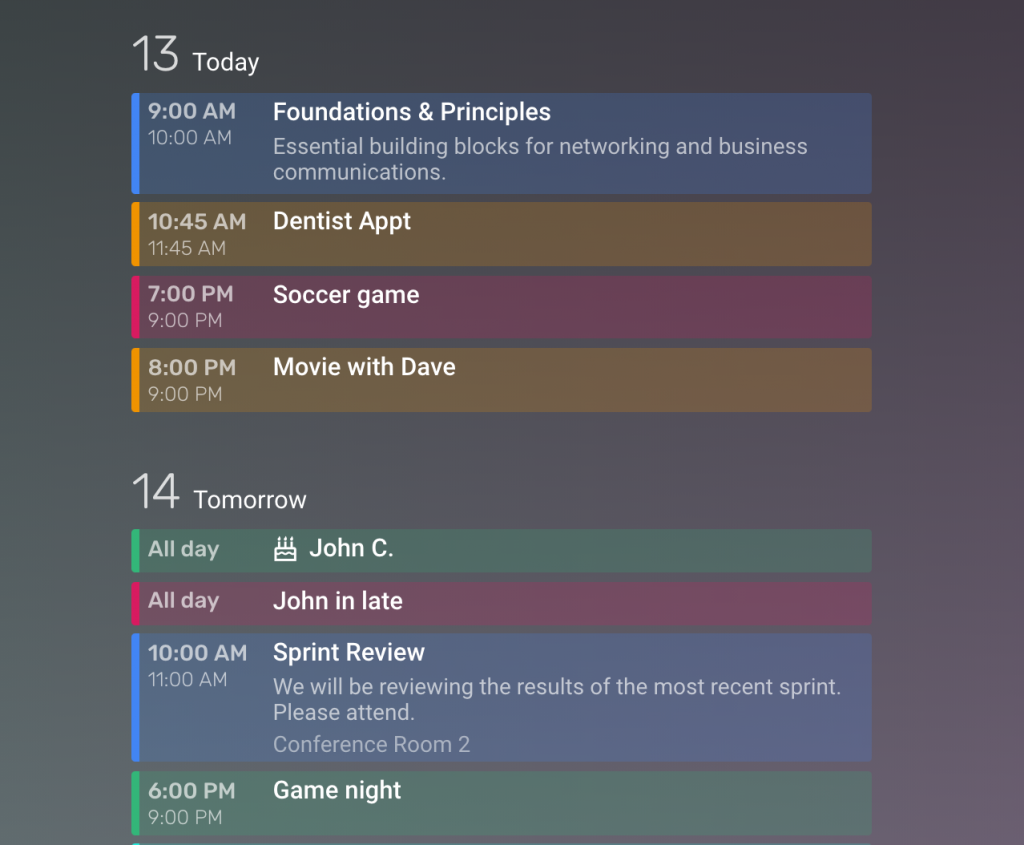
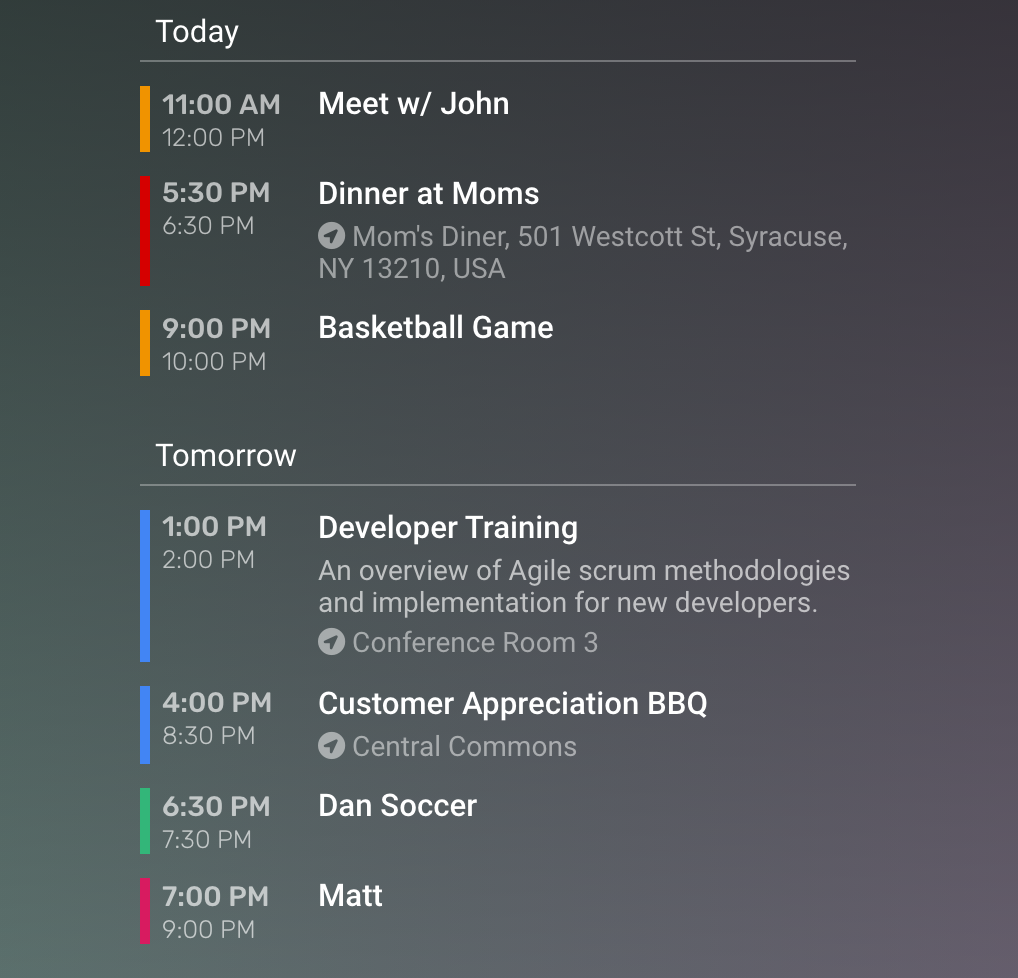
Save the changes and enjoy a more colorful agenda style calendar:

Customize with CSS
In addition to all of the available options on the Settings tab when editing the calendar block, you can tweak the look of the calendar even more with custom CSS. Any of the code snippets below can be copy/pasted into the Custom CSS field under the Settings & Defaults tab when editing your screen.
Condensed calendar
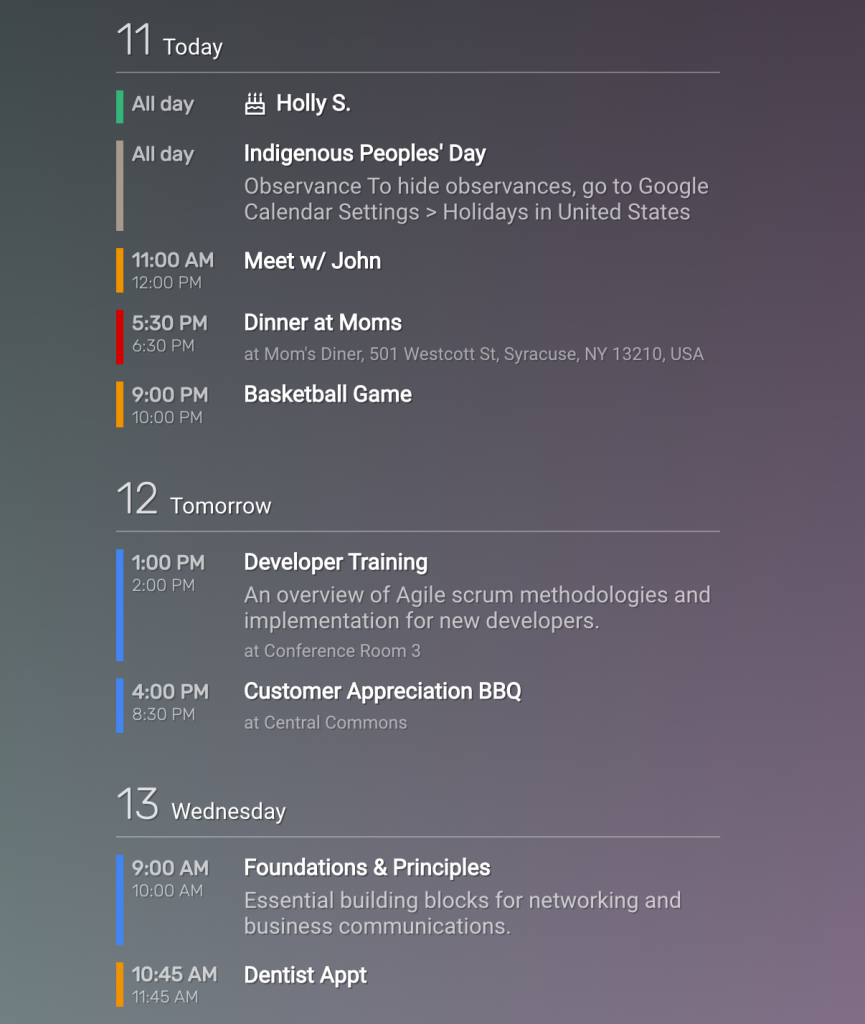
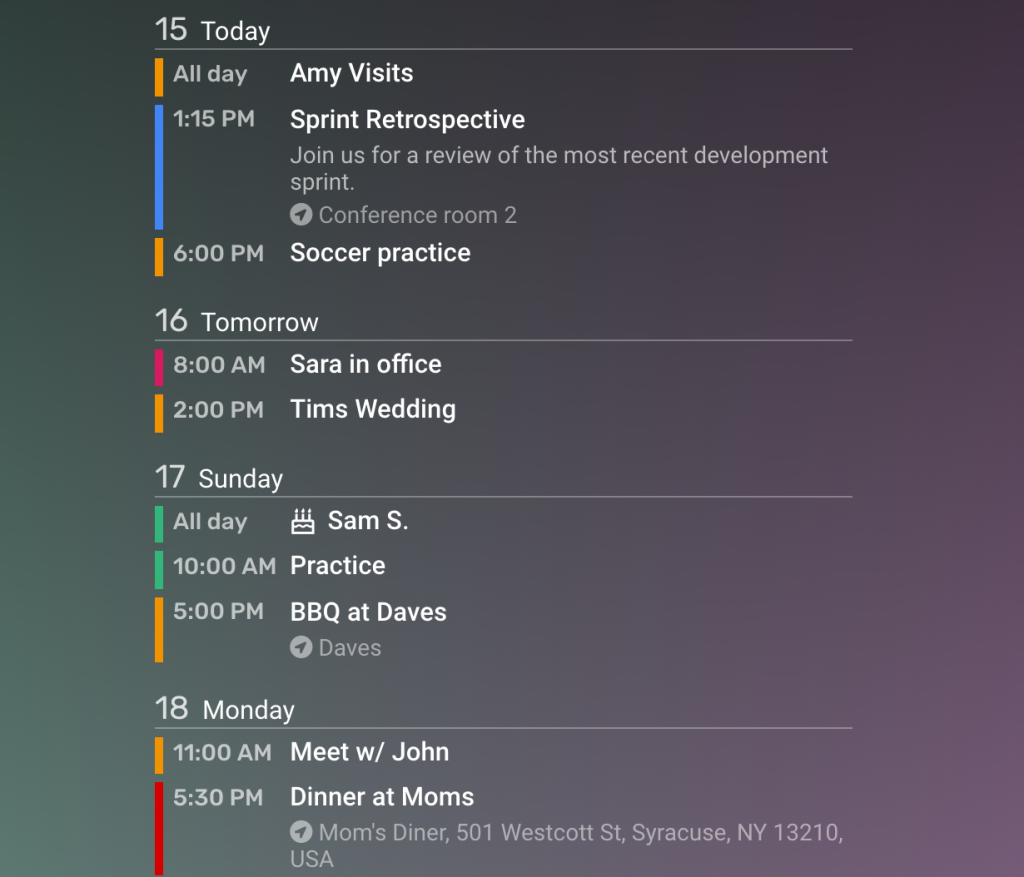
Reduced vertical space between events allowing more events to fit on the screen at once:

/* Condensed Agenda calendar (vertical) */
.calendar-agenda .day-container { margin-bottom: 1em; }
.calendar-agenda li { margin-top: 5px; }
.agenda-day-header {padding-bottom: 0; }
.agenda-event-details { margin-left: 4.5em !important; }
.agenda-day-header .agenda-day-header-num {font-size: 125%; font-weight: 400;}Time on top, hide “All day” wording
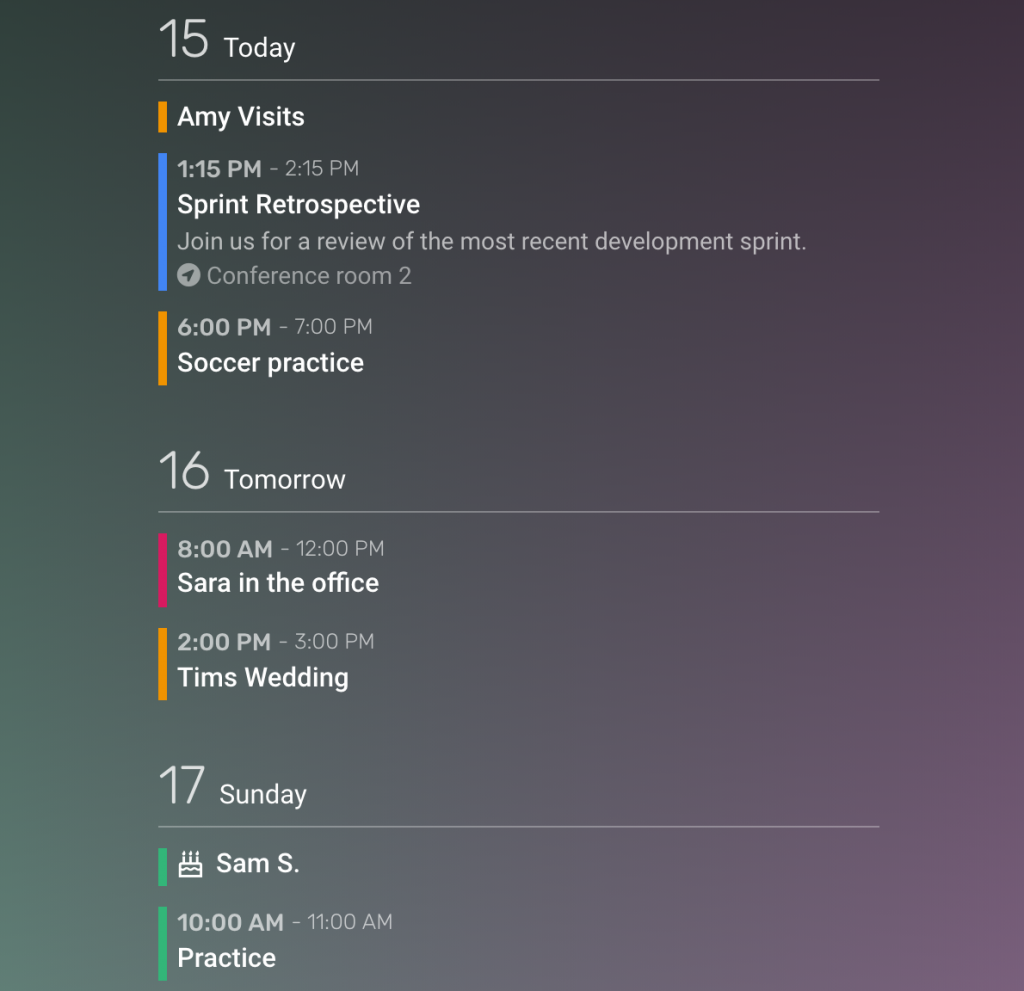
This next CSS snippet will move the time above the event title and hide the “All Day” wording. This is great for narrow (vertical) calendar blocks.

/* Time on top for vertical layout */
.agenda-event-time { margin-bottom: .2em; }
.agenda-event-time-start { float: left; }
.agenda-event-time-end:before {content:" - "; }
.agenda-event-time-end { float:left; margin-left:.3em; }
.agenda-event-details { margin-left: 0 !important; clear: both; }
/* Hide "all day" wording */
.agenda-event-time.all-day { display:none; }Hide time and color
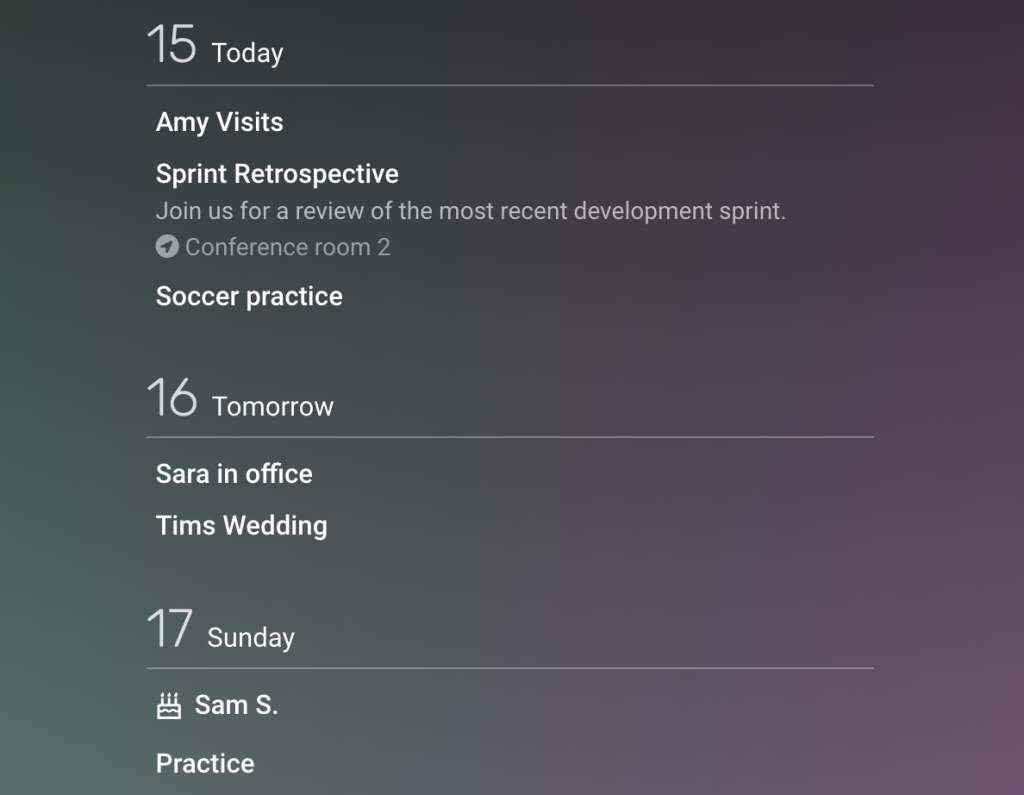
This is a great option when the time is not important and when all the events are coming from a single calendar. An excellent choice for a meal plan or birthday calendar or just a simple minimal calendar. Just make sure the “Background Colors” option under the Formatting tab (shown above) is unchecked.

/* Hide event color bar */
.calendar-agenda li { border: none !important }
/* Hide event times */
.calendar-agenda .agenda-event-details { margin-left: 0 !important; }
.calendar-agenda .agenda-event-time { display:none; }Hide the date (number)
This next CSS snippet will hide the date (number) when not needed for the particular calendar.

/* Hide the date (number) */
.agenda-day-header-num { display: none }Thanks!
We hope you’ll enjoy these latest features. If you have any questions or feedback, we’d love to hear from you. Feel free to post a comment below or check out our support page for more information.