DAKboard is adding new controls and features giving you more options to personalize your calendars.
Choose Hide/Show for Private Events
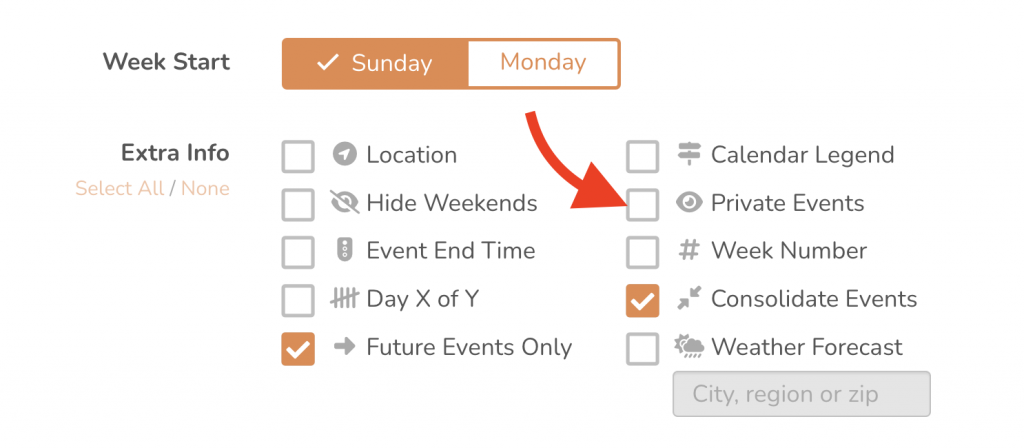
If you have some events in your synced calendar that you don’t want on display, you can now choose to hide them. Under the settings tab of your calendar editor, if you check the box called ‘Private Events,’ this will show your events that are marked ‘Private’ in your personal calendar. To hide those events, remove the check so that it appears as shown below.

*Note: if you recently found some of your events have suddenly gone missing, this could be why. Simply go to your editor and deselect the ‘Private Events’ box.
Color Selection in DAKboard for Authorized Accounts
Another change we’ve recently made is allowing users the ability to change the color of their authorized calendars. Whether the reason is to make it easier to read, or simply to make it more aesthetically pleasing, you can now override the colors assigned in your Google & Microsoft 365 calendars.
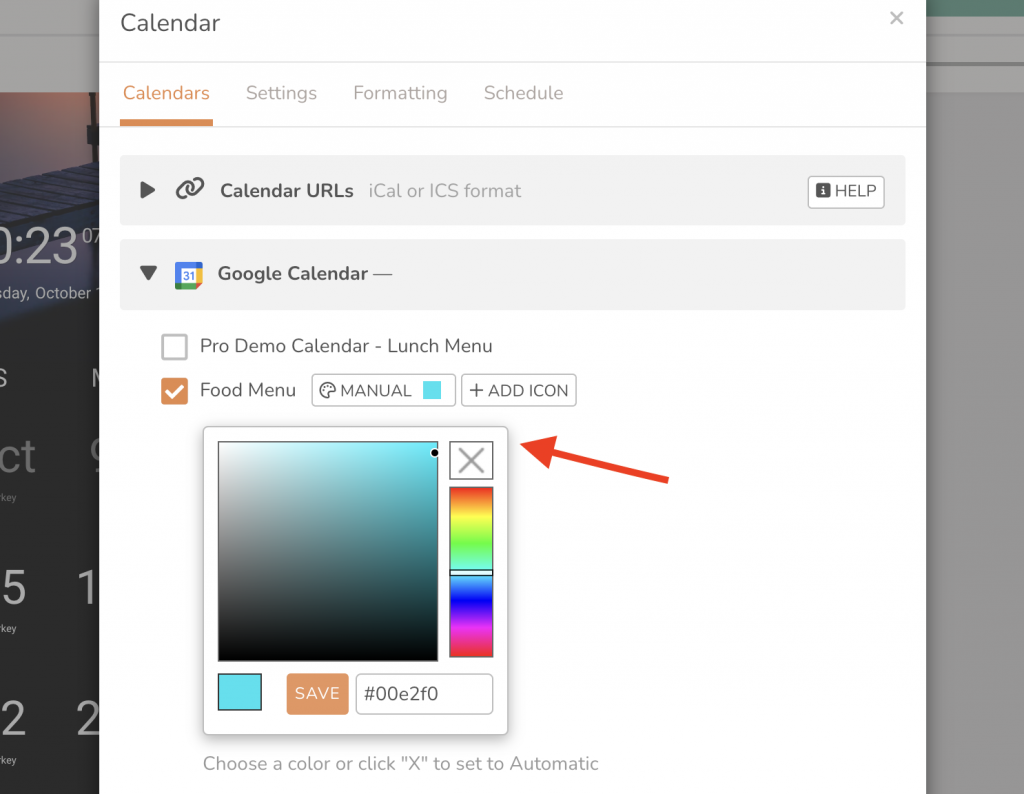
To change the color of your calendar events, open your Calendar block, under the Calendars tab, you’ll find your calendar you want to display, click the Manual button, then choose your desired color and save.

Fun DAK Hack: Add Movement to your Icons!
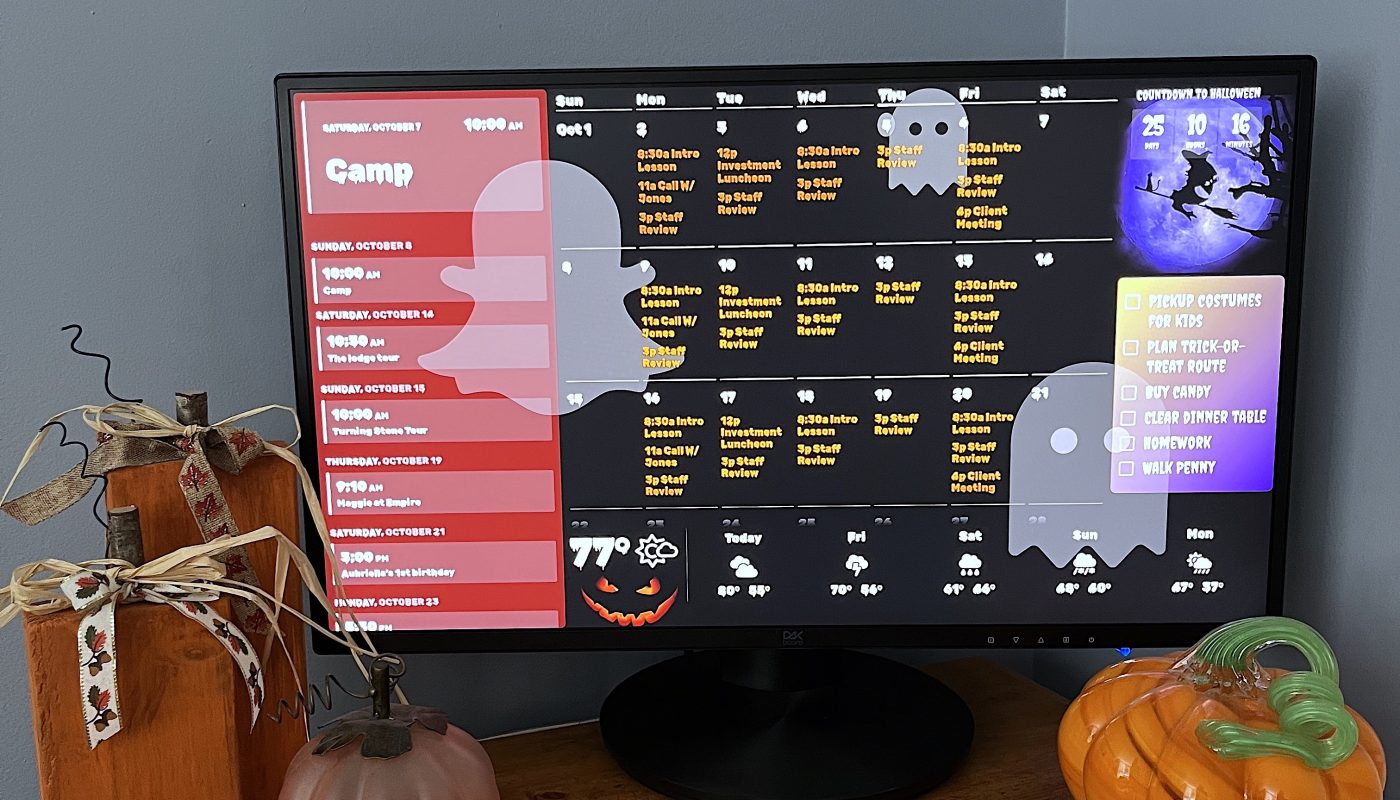
Custom CSS can allow you to customize your DAKboard screens even more, but not everyone is an expert in code, and that’s okay! We can give you CSS you can copy and paste to enhance your own display. On social media, we showed how we used CSS to make ghost icons appear like they’re floating across the screen. If you want to add this feature to yours, copy the custom CSS below, and paste it where it says ‘Add CSS Rule’ under your Styles tab at the top left-hand corner of your editor screen.
Large Ghost CSS
.block--BLOCK_NAME {
position: absolute !important;
top: 0 !important;
left: 0 !important;
animation-name: movement;
animation-iteration-count: infinite;
animation-duration: 20s;
}
@keyframes movement {
15% {
transform: translateX(100vw) translateY(-100%) rotateZ(180deg)
}
15.001%, 18% {
transform: translateX(100vw) translateY(-30%) rotateZ(0deg)
}
40% {
transform: translateX(-200%) translateY(3vh) rotateZ(-180deg)
}
40.001%, 43% {
transform: translateX(-200%) translateY(-100%) rotateZ(-180deg)
}
}
Smaller Ghost CSS
.block--BLOCK_NAME {
position: absolute !important;
top: 0 !important;
left: 0 !important;
animation-name: slidein;
animation-iteration-count: infinite;
animation-duration: 5s;
}
@keyframes slidein {
from {
transform: translateX(0%);
}
to {
transform: translateX(100%);
}
}
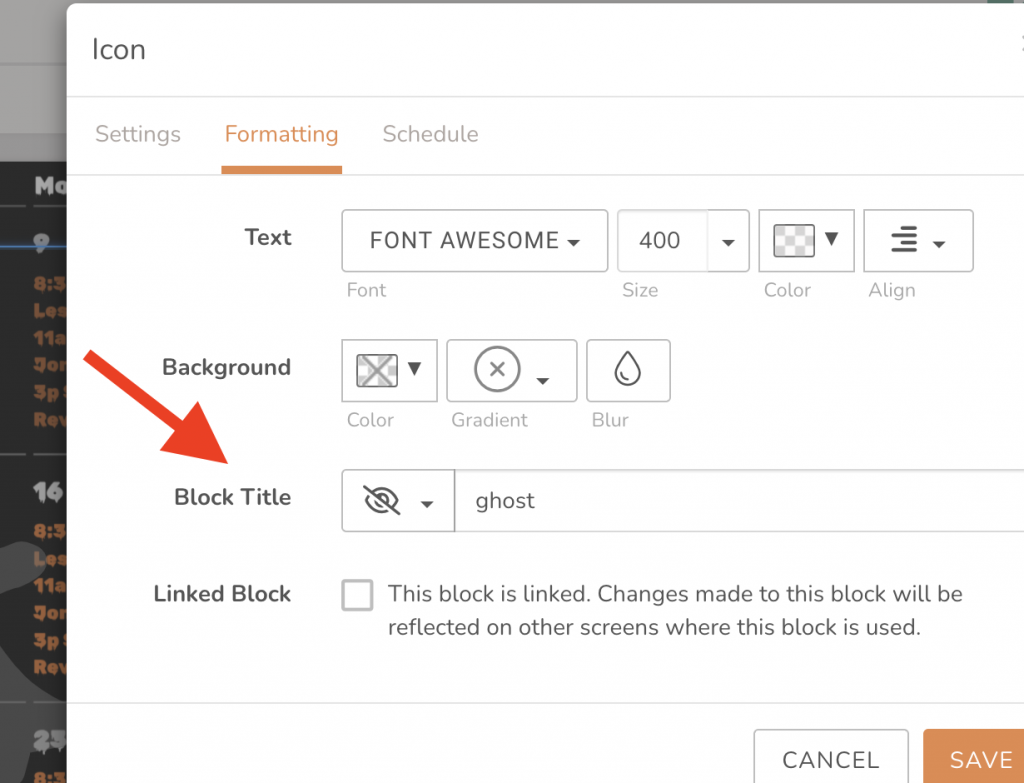
*Note: In order for the code to work, you will need to put the name of your icon you want to move where it says “BLOCK_NAME” in the code. If you have multiple icons, you should rename each one with a unique title. You can do this under the Formatting Tab of your block editor as shown below.

How to Rename Block Title 
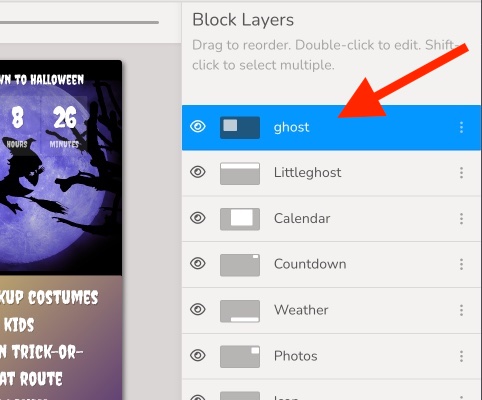
Where to Find Block Name
You can experiment with the speed, direction of movement and rotation by changing the numbers within the CSS. See what you discover!
Other Recent Enhancements:
- Nutrislice menu items can now be listed with bullets making them easier to read.
- DAKboard OS Updates:
- New automatic resolution setting (for example, if a user has a 4K screen, the OS will attempt to autocorrect to the most accurate native resolution.
- Improved support for sleep schedule compatibility with displays.
Thanks!
We hope you find this functionality in DAKboard useful. As always, feel free to comment below, or contact us through our support site with any questions or feedback.
Follow us on Facebook, Instagram and YouTube to be among the first to learn about new integrations, tutorials, tips and inspiration.