Use the new “Rules” tab along with conditional formatting to add colors, icons, text and more to your Custom Screens.
Rules, Rules, Rules
Not everyone loves rules, but using our new rule editor, you can come up with some great ways to highlight content based on pre-set conditions. And, highlighting content is another great way to attract attention to your screen, especially when there’s something important to see! Here are some examples:
Traffic Block
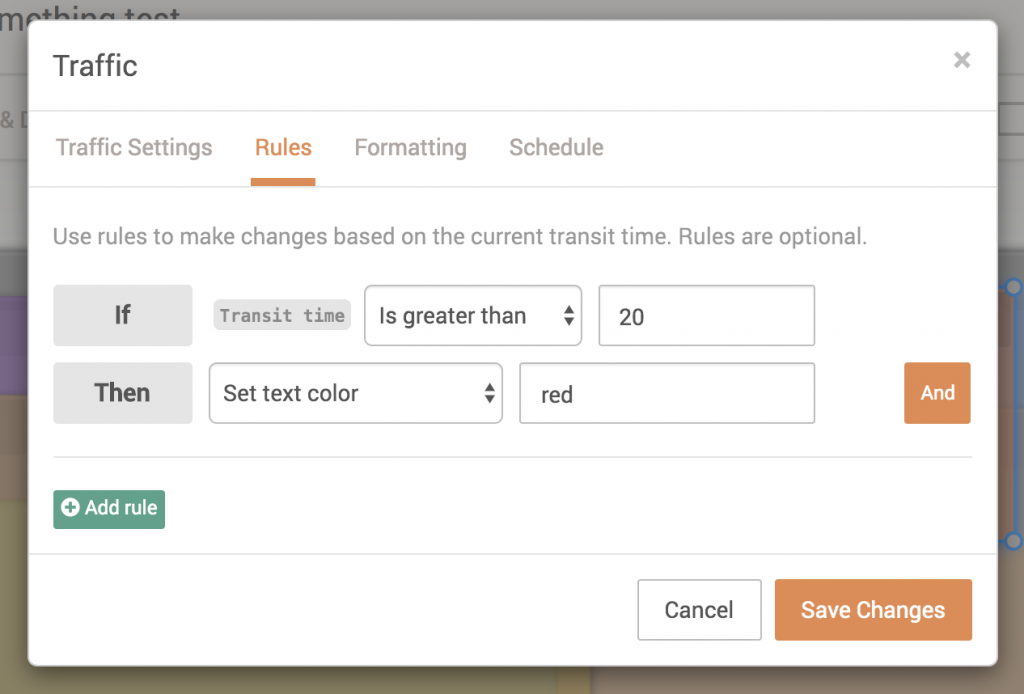
Add a rule to a Traffic block to highlight the text red if your morning commute will take longer than usual:

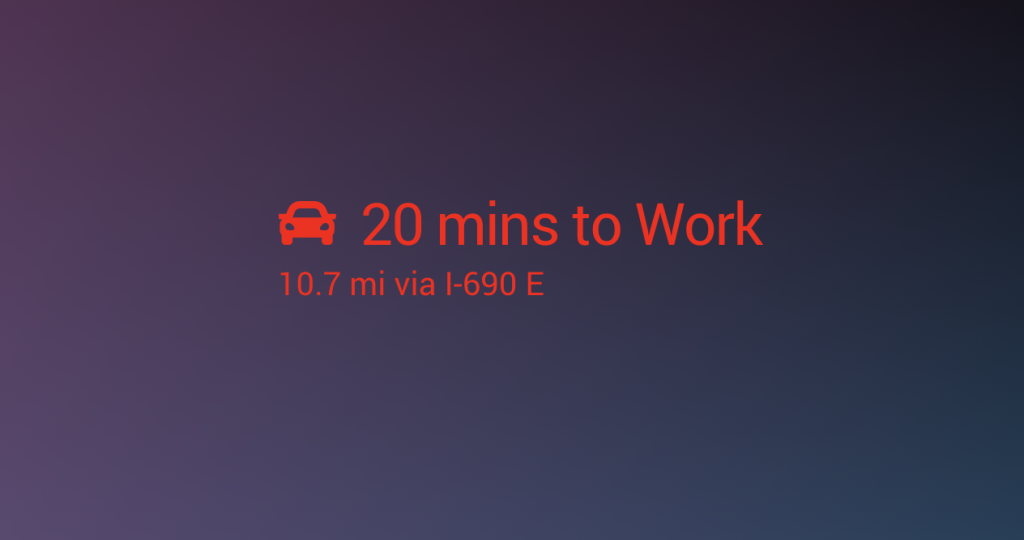
This rule will result in something like the following when the commute time is longer than 20 minutes:

External Data/Fetch (JSON) Block
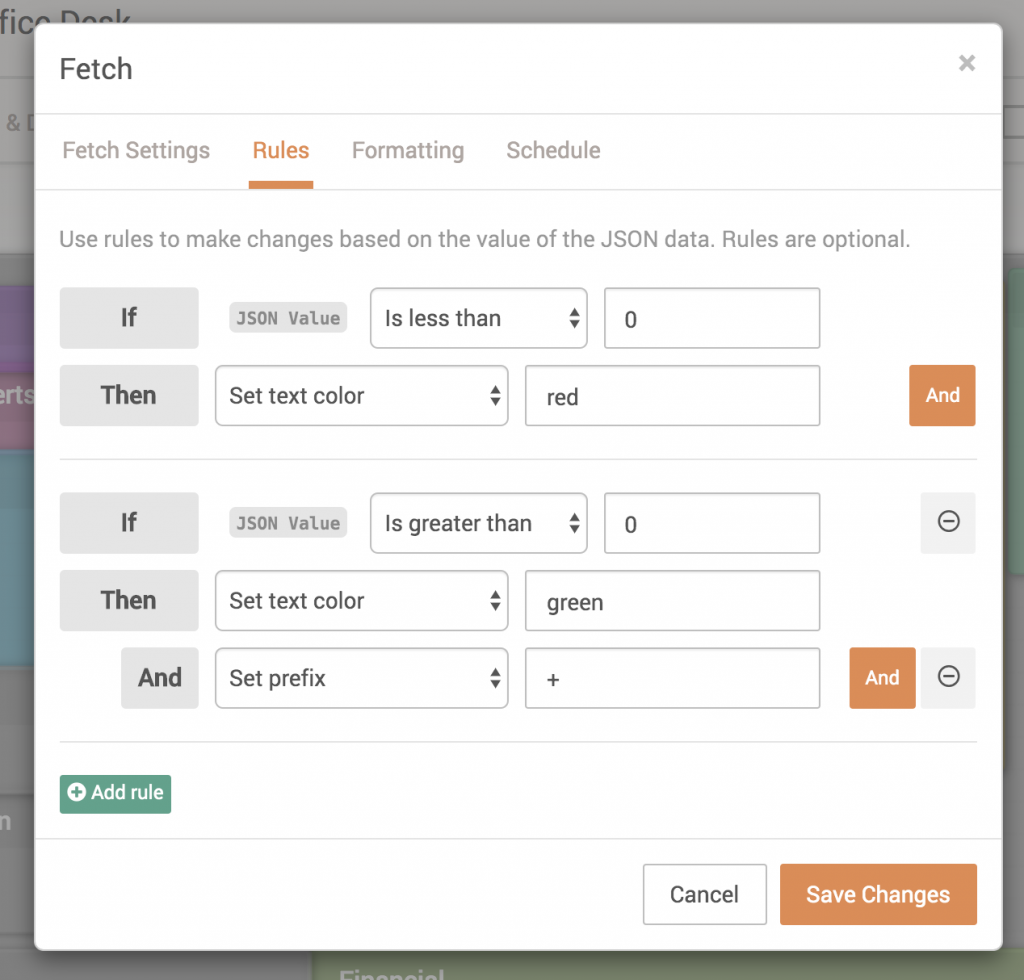
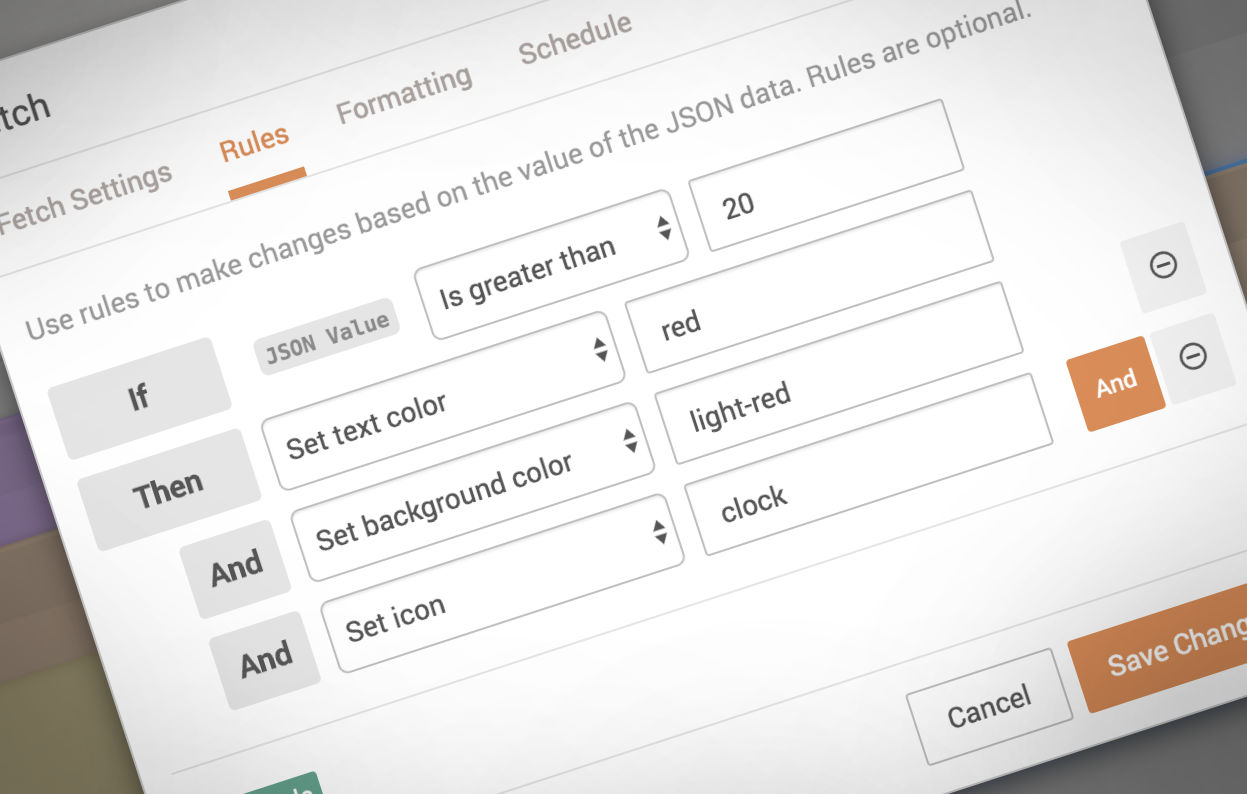
You can also use rules tab in the External Data/Fetch (JSON) block to highlight data based on certain conditions:

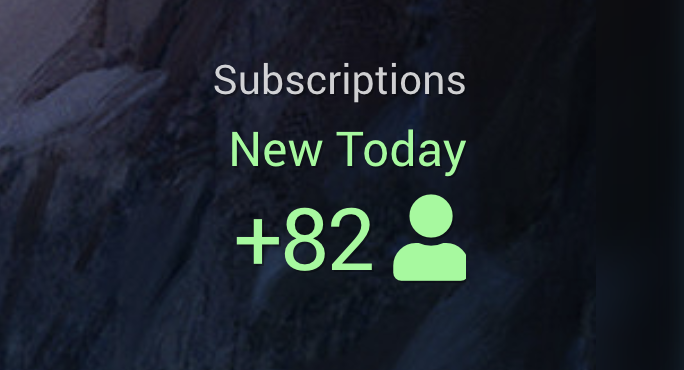
This example combines multiple rules, such that if the value is negative, the text will be red. And if the value is positive, the value will be green. This example also prepends a “+” symbol if the value is greater than 0:

SmartThings
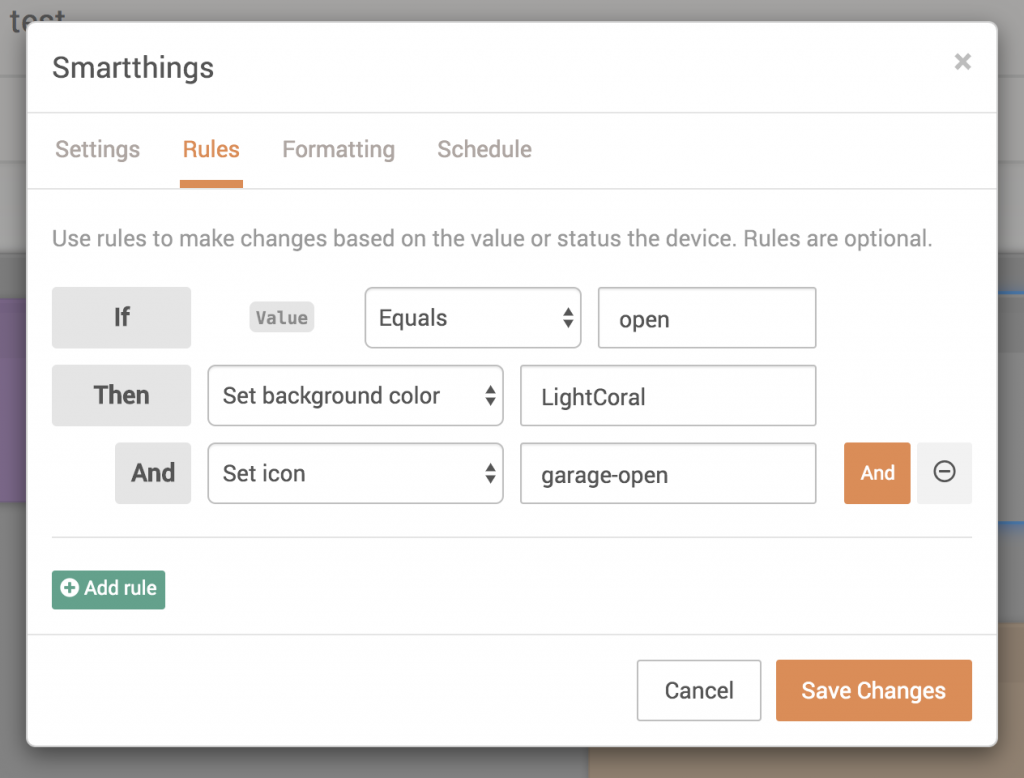
Our last example uses a SmartThings block to show the status of a contact sensor attached to a garage door.

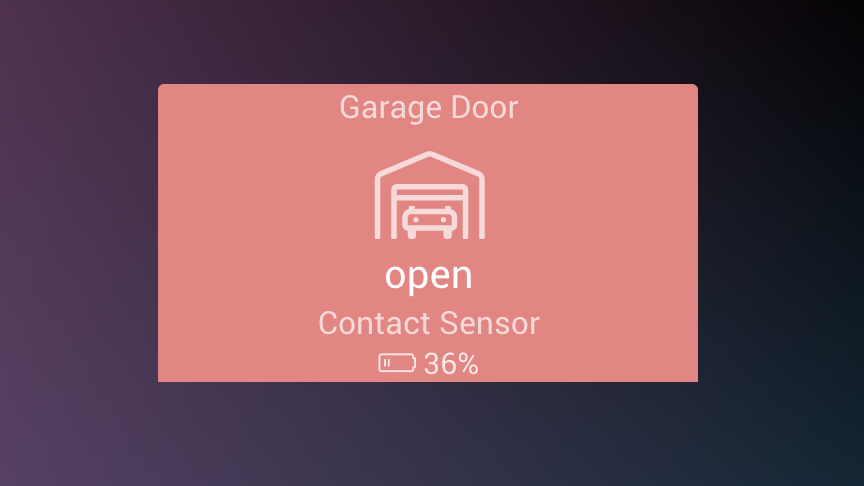
This will set the background color to a reddish color, and change the icon to an open garage door icon:

If…
There’s several conditions that can be matched using the “if” clause of the rule, including:
- Equals
- Less than
- Greater than
- Starts with
- Ends with
- Contains
Then…
There are several things that can happen when the “if” condition from above is matched successfully:
- Set the text color
- Set the background color
- Set an icon
- Set a value
- Set a prefix
- Set a suffix
For any of the color options, simple named colors can work, like “Red”, “LightBlue” etc. HTML hex values will also work.
When setting an icon, any of the icons from FontAwesome will work just fine. Just use the name of the icon, like “comment” or “arrow-left” etc.
For the value, prefix or suffix, this is just plain text that will be shown or added to the original value.
Where Can Rules be Used?
Right now, rules are available in a Custom Screen when editing a Traffic block, an External Data/Fetch (JSON) block or a SmartThings block. We plan on rolling out the Rules functionality to additional content block types in the near future, so stay tuned!
Thanks!
We hope you find the Rules functionality in DAKboard useful. If you have any questions or feedback, we’d love to hear from you. Feel free to post a comment below or check out our support page for more information.





Great feature – please keep developing the platform!
I have several json blocks that contain multiple data points. I don’t see in the rules currently how I can apply a rule to a specific data point. Is there anything in the works that will allow us greater granularity than just “JSON Value”?
Hi Jon, yes we have a feature request open for this here: https://github.com/dakboard/feature-requests/issues/733