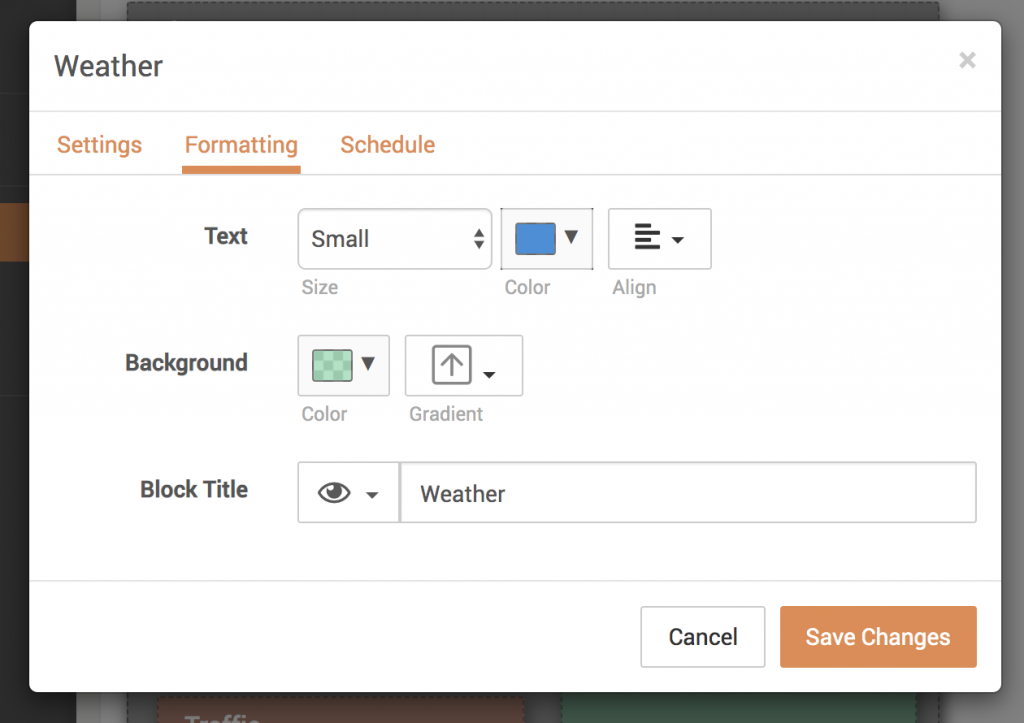
With the latest DAKboard update, we’ve added the ability to set background colors, gradients and the option to show the title of the block in the custom screen editor on the Formatting tab when editing a block:

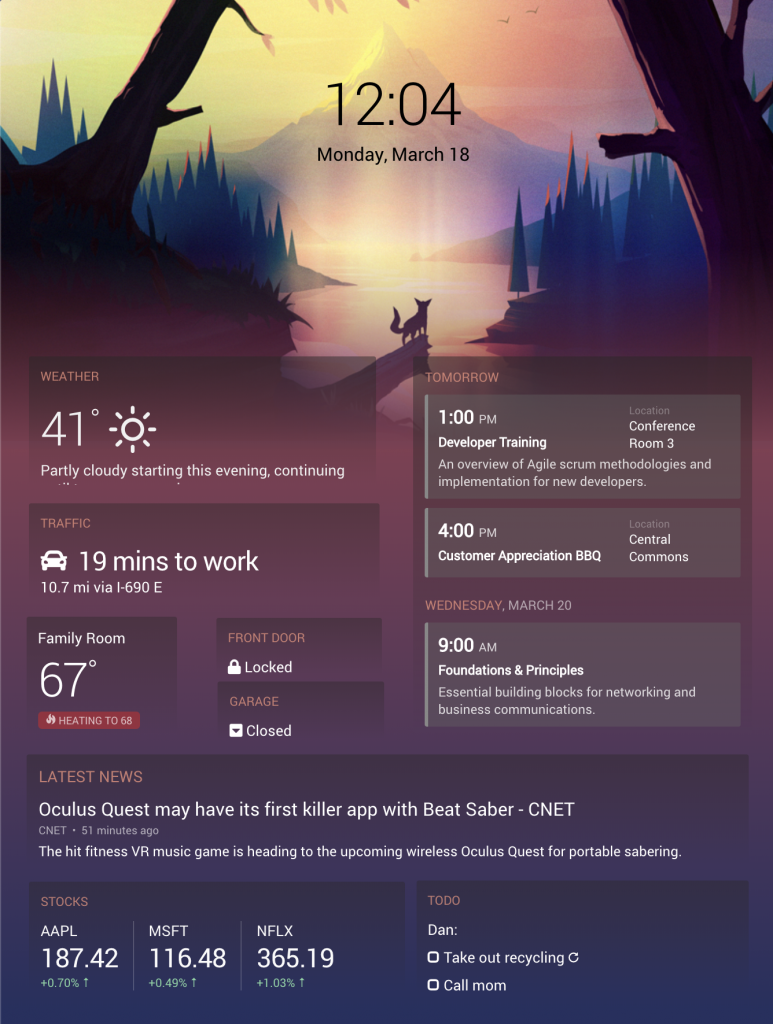
This opens up lots of new customization options and eliminates unnecessary blocks. No more separate blocks just for the background or title elements. We used these new formatting options to create the following screen:

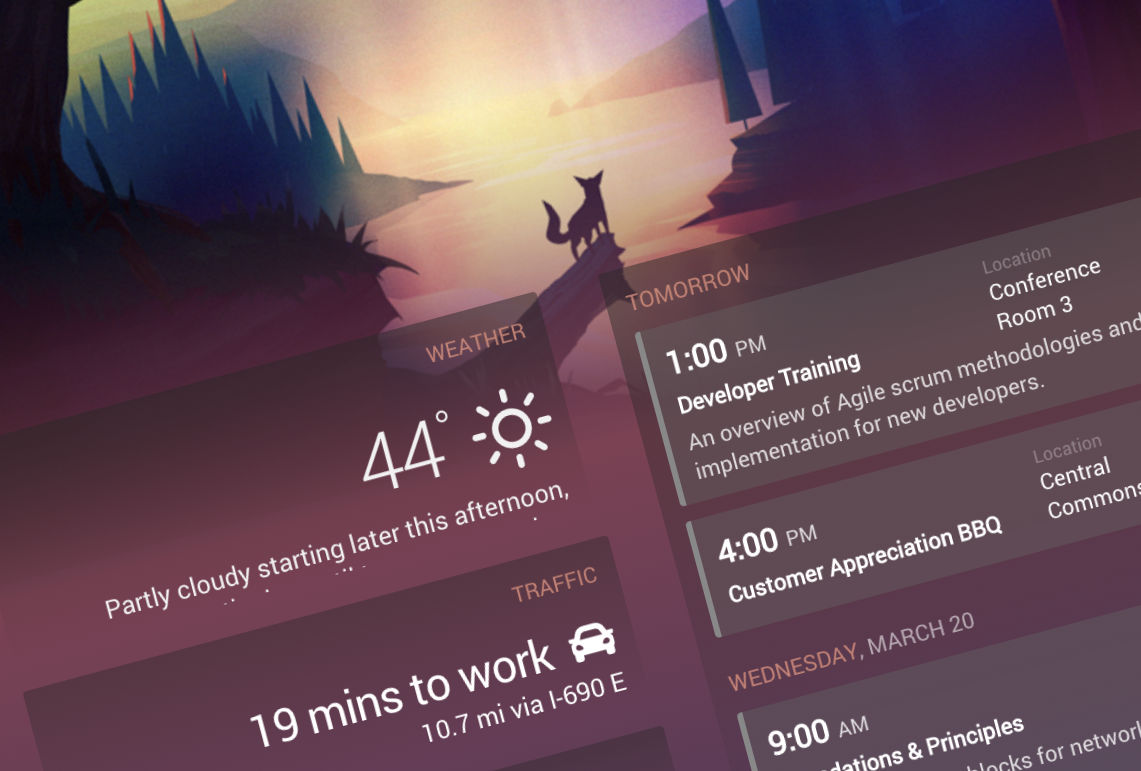
You’ll notice the gradient background on each block and also the title of most blocks on the screen. This screen is also available to add to your account as a new template. Just click the “Add custom screen or template” button and select this template called “Night”.
Try out the new formatting options!
New Calendar Formatting Options
In addition to the formatting options mentioned above, the ability to specify the font size and color of the calendar text is now available.
You’ll see a new “Formatting” tab in the calendar options when editing the calendar block in your custom screen. Change the font size to your liking, and even change the text to a dark color. This is great when using a lighter background color or image:

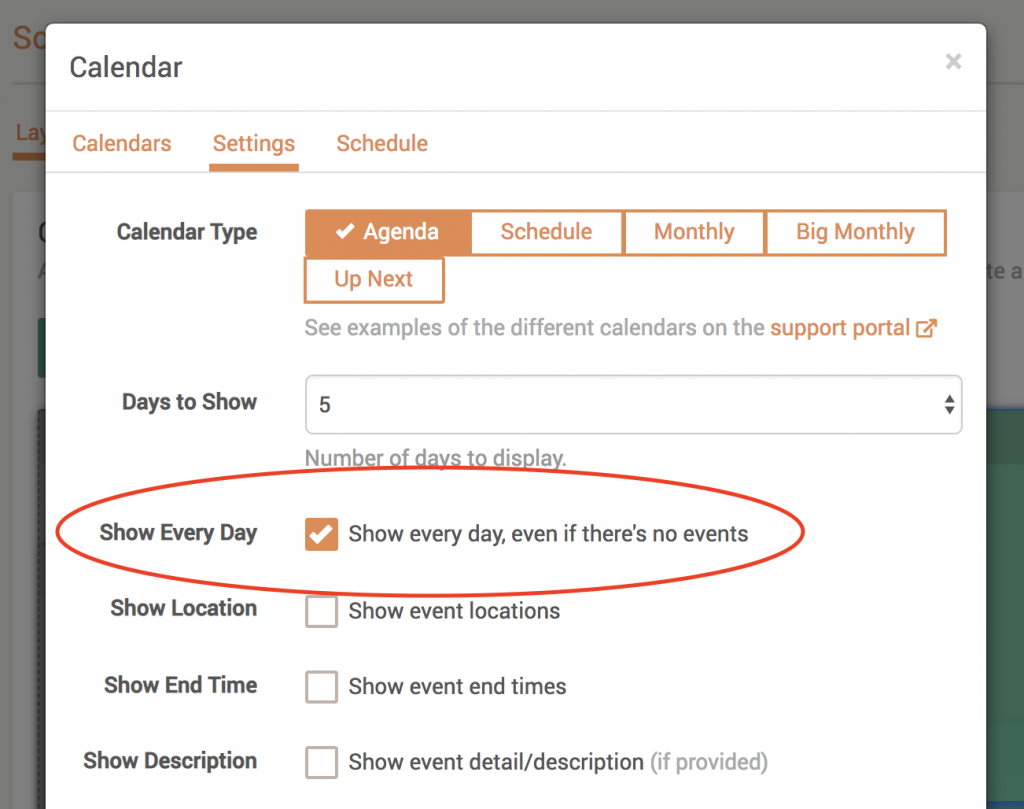
Next, we’ve added the option to show every day (including days with no events) on the agenda style calendars. Similarly to the above, you’ll see a new option for this when the Agenda, Schedule, or Up Next calendar types are chosen:

Just a note: these updates are for Custom screens only. We will be adding these updates to the Predefined screen in a future release.
Thanks!
We hope you’ll enjoy these latest features. And as always, please feel free to contact us with any comments, problems or questions!




On the sample screenshot there are a status of a lock and garage door, what device/ widget are you integrating there?
Hi Dan, that is using a JSON fetch block in a custom screen to fetch the status of the lock and garage door via HTTP. We added icons as well in the JSON fetch block settings. Hope that helps! Let us know if you have any other questions.
How are you setting a separate block title color in your example?
Hi Chris, yes we used the following custom CSS to color the block titles:
.block-name, .day {color: #e8907a;}Can you sync this with ical?
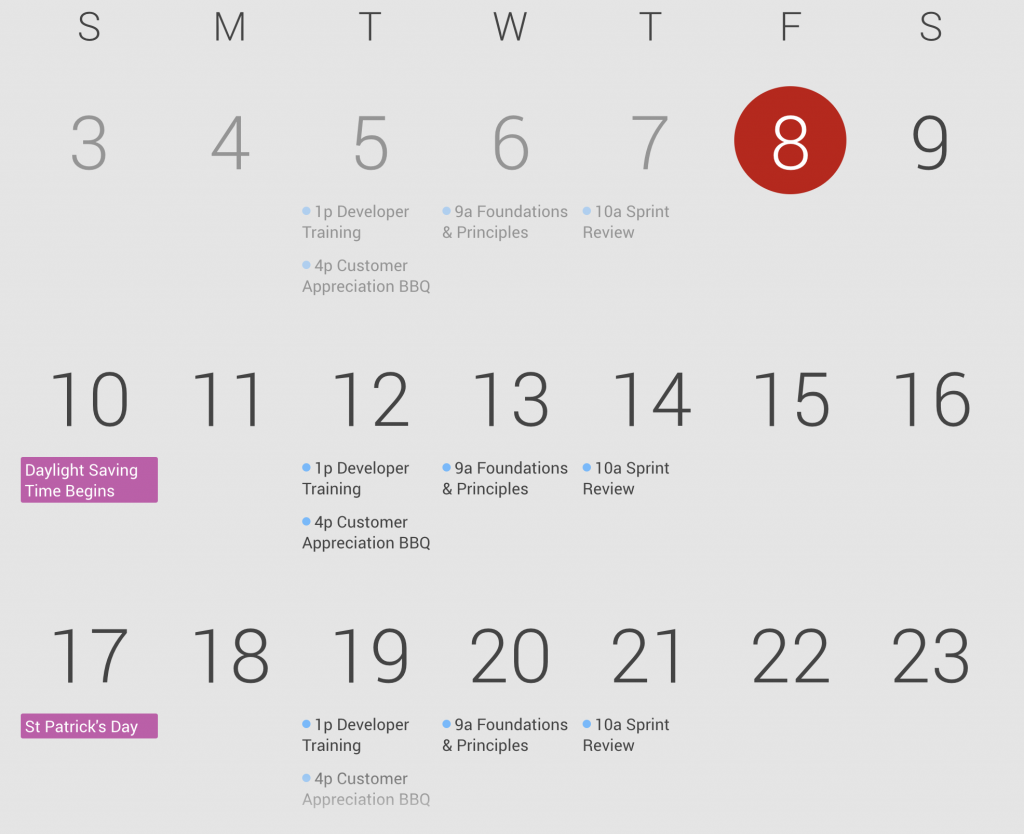
How can I change the color of the red circle on the calendar? It is jarring and disrupts the calm of the beach theme.
I would like to change the text color on the calendar, but I am not seeing the option to do so. Can you help? Currently, on my custom screen I am getting a medium blue text against a dark background, which is very difficult to read and I cannot figure out how to change the text color.
I take it you cannot change the colours of the calendar items or the backgrounds unless you have the PAID version? Is that right – not available on free. But available on ESSENTIAL upwards packages?