UPDATE: As of 11/21, DAKboard now offers a a Live-Content Layout Editor.
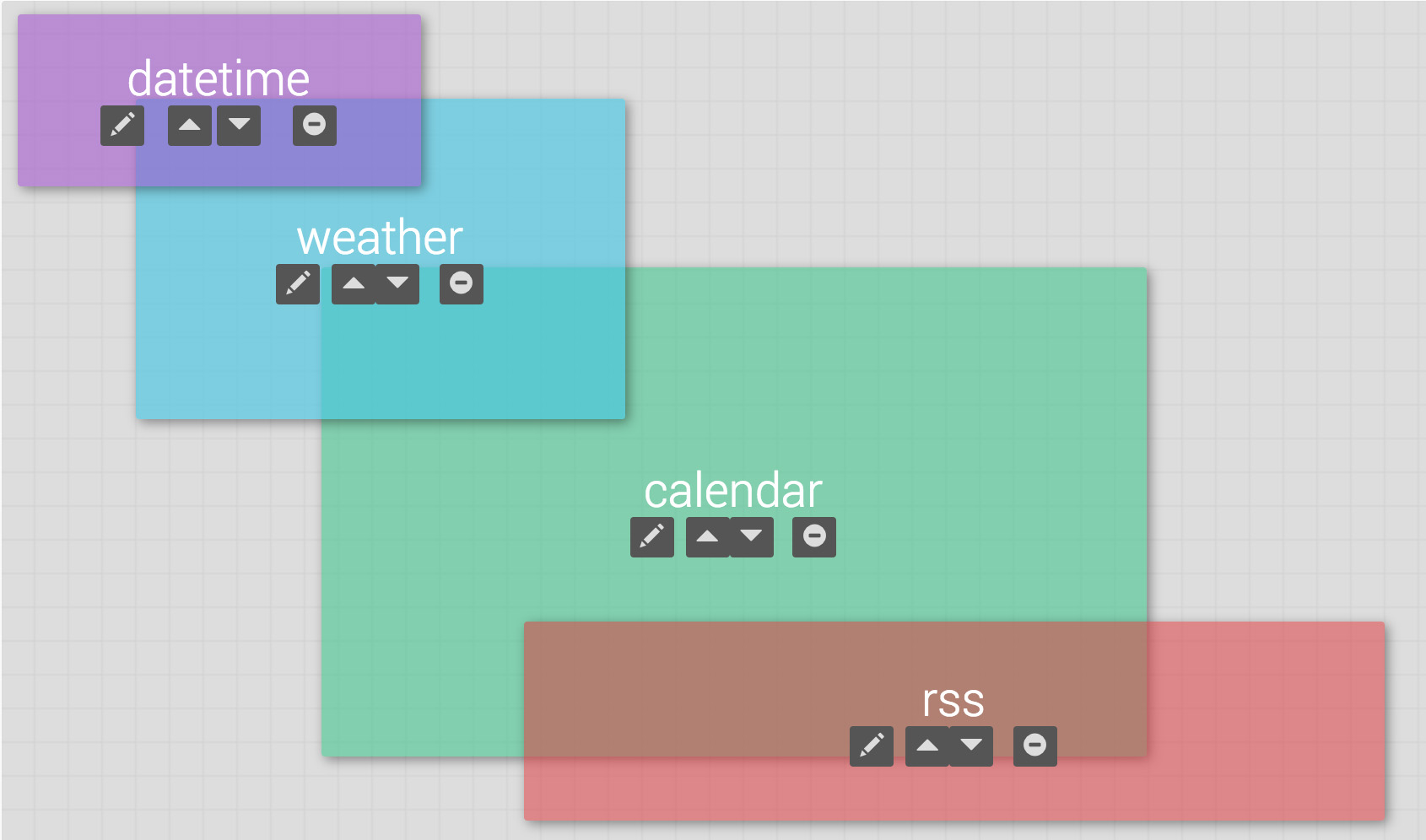
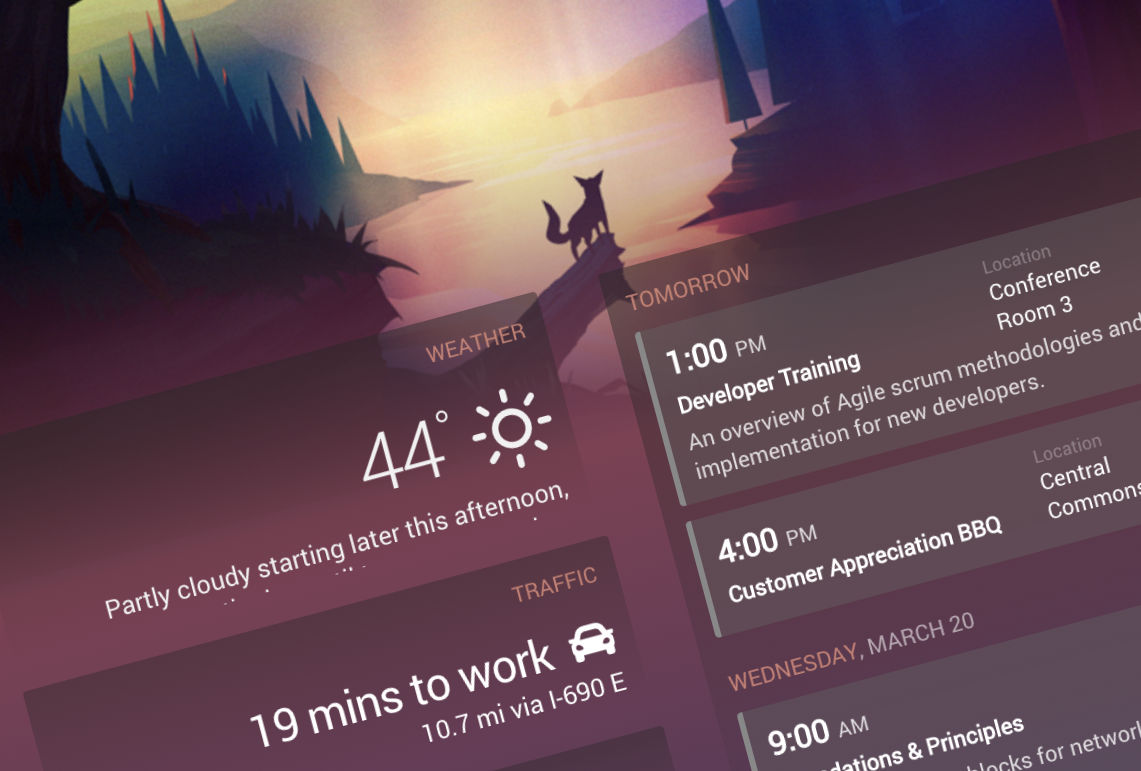
Today we’re proud to announce that DAKboard now supports custom screen layouts! Create a completely custom and unique layout of all your content using our simple drag, drop and resizable “block” framework. As part of this custom layout, DAKboard now supports adding multiple blocks of the same type. So that means multiple clocks, multiple iFrames, multiple weather locations … you get the idea :]
Supported content blocks include:
- Photos
- Calendar
- News/RSS
- Weather
- Video
- iFrame
- Todo
- Custom text
- Date/time
- …with more on the way!
The custom screen layouts are available for all DAKboard Premium subscribers today in your DAKboard.com account. Take a look at the video below to see it in action:
Other Exciting New Features
In addition to the new custom layouts, we’ve been busy fixing bugs and adding lots of other great features:
- Adjustable brightness of background photos (Makes overlaid text easier to read)
- Added a location term selector for the calendar. Choose between “at” or “in”, ie. “In Conference Room 2”, or “At Moms”
- Customizable font size and colors for the Custom Text feature
And some highlights from our December release:
- Instagram hashtag search option (in addition to usernames)
- Additional colors for calendars
- Immediate refresh of a dashboard after a configuration change has been made
- Using video and external sites as a background
And even more! Feel free to take a look at the list and add your own suggestions or vote or comment on existing ones.
Thanks!
We’d like to offer a big “thank you!” to everyone who has used DAKboard, and especially those who have supported us by becoming a Premium subscriber! Your Premium subscription allows us to continue to develop and support DAKboard, and without you, this would not be possible.
If you would like to support us by becoming a Premium subscriber, you can do so here:
And as always, please feel free send us a message at contact@dakboard.com with any comments, problems or questions!





Brilliant work! I’m going to spend some time playing with a config… however for my house the top/bottom display is ace. I haven’t had a visitor yet who hasn’t spent ages looking at my dakboard!
Has anyone experimented with iFrames, and keen to know what you found useful.
I’m looking for interesting content to add to my DAKBoard layout.
Same here, everything I’ve tried so far just gives me a black screen.
The black background issue with iframes will be fixed later today. I just worked with Dan to solve a CSS issue that was forcing the background color.
Love the custom layouts! It really helps me move some screen elements around to accommodate the way and location where my board is mounted.
I’m not yet able to adjust the text on RSS feeds – and since I love to read the news, would love to see an upgrade here.
Keep up the great work!
Hi Russel, thanks for the feedback and glad you’re enjoying the custom layouts. We just released a minor update that includes adjustments to the RSS feed text size, alignment and color, so take another look!
Love the custom layouts, you won a premium member with that. I am having an issue with iframes though where the page seems to be scrolled a ways down the page when it loads. I have tried messing with the size and the crop to fit feature but it seems to keep happening. This is happening in Chrom/Chromium on my Pi and in Safari on my mac. I am using that iframe to display my home power usage stats via Neurio and my home network stats using the Unifi dashboard for my Ubiquiti gateway. Keep up the great work!
Has the ability to scroll through the calendar been added? I’m thinking of going Premium, and will. if that feature is there.
Meantime, thanks for all your hard work. I’m building a DIY version, to stick on my refrigerator using some salvaged hard drive magnets.
Kirk
Any way to get a smaller weather widget? I used to have a vertical widget running down the right hand side. The custom widget seems to need a rather large square box and the content layout wastes a lot of space at the top. Even the “compact” setting doesn’t seem to help.
Hi, I like the premium features
Can the feature to edit the color and font of the weather block be added? Is there somewhere a tutorial for custom css? The weather alarm block seems not to work?